Blog
2023-04-12
If, like me, you grew up in the 90s, then one of your earliest experiences of programming was
probably using Logo. In Logo, you use various commands to move a "turtle" around the screen. As the turtle moves,
it can draw lines. I have a very strong memory from early secondary school of spending a few maths
lessons in the computer room writing Logo programs to draw isometric houses.
If you read this blog regularly, you'll probably have noticed that I'm a fan of the game
Asteroids. Over the last few weeks, I've been working on Logo Asteroids,
a version of Asteroids where you control your spaceship using Logo commands. You can play this game
at mscroggs.co.uk/logo.
If you've not used Logo before, or if it's been so long since you have that you've forgotten the commands,
this blog post will guide you through how to get started. If you're confident in your Logo skills,
you might still want to scroll to the end of this post, where I share some custom Logo commands that you
might find helpful.
The game's source code is available on Github;
you can also use the GitHub issue tracker to report bugs and make feature requests.
Moving the turtle
If you're starting out in Logo, the first thing you'll want to do is move the turtle.
You can move it forwards or backwards using the commands fd or
bk followed by a number of pixels:
Logo
fd 100
bk 75
To change the direction in which the turtle is facing, you can use the command rt (right)
or lt (left) followed by an angle in degrees:
Logo
rt 90
lt 45
You can also chain together multiple commands on a single line like this:
Logo
fd 100 rt 90 fd 100 lt 90
By default, a line is drawn whenever the turtle moves forward or backwards. You can stop lines from being
drawn by running the command pu (pen up). To start drawing again, run
pd (pen down). If you want to make the game needlessly harder for yourself, you can use the command ht (hide turtle). To make the game easier again, run st (show turtle).
In a normal Logo program, the lines that you draw will stay there until you clear the screen (cs). In Logo Asteroids, the lines will only be visible for a limited amount
of time, and the asteroids will bounce off them while they are visible. To prevent too many lines from being drawn too quickly,
the turtle can move a maximum of 1000 pixels in a single command (or chain of commands).
Special commands for Logo Asteroids
As well as the Logo commands, there are some commands I have included that are specific to Logo
Asteroids. These are:
Logo
start
fire
help
The command start will start the game. You'll need to run this before you can run any other commands. You'll also need to run it to start the game again if you
run out of lives.
The command fire will fire at the asteroids. This command can be run
a maximum of 10 times by a single chain of commands.
The command help will show details of all the available commands below the game.
Defining your own subroutines
If you write some Logo commands that you want to use lots of times, use can use the to command to define a subroutine.
For example, the following code defined a command called square that will draw a square of side length 50.
Logo
to square fd 50 rt 90 fd 50 rt 90 fd 50 rt 90 fd 50 rt 90 end
The subroutine can then be used by running:
Logo
square
The square subroutine can be simplified by using the repeat command:
Logo
to square repeat 4 [fd 50 rt 90] end
... or it could be made to take a side length as input:
Logo
to square :side repeat 4 [fd :side rt 90] end
This updated version of the square subroutine can then be used by running:
Logo
square 50
square 100
square 125
Helpful subroutines for Logo Asteroids
To help you get going with Logo Asteroids, I've written a few subroutines that you might find helful. See if you
can work out what they do before running them.
Logo
to burst repeat 10 [fire rt 36] end
to protect pu fd 30 pd rt 135 repeat 4 [fd 30 * sqrt 2 rt 90] lt 135 pu bk 30 pd end
to multifire rt 10 repeat 10 [fire lt 2] rt 10 end
If you write your own helpful subroutine, share it in the comments below. You can put <logo> and </logo> HTML tags around your subroutine to make it display more nicely in your comment.
To end this blog post, here's one final subroutine for you to try out:
Logo
to house pu setxy 400 225 seth 0 pd lt 30 fd 40 lt 60 fd 40 lt 120 fd 40 lt 60 fd 40 rt 120 fd 50 rt 60 fd 40 rt 120 fd 50 setxy 400 + 20 * cos 30 155 rt 180 fd 50 setxy 400 - 50 * cos 30 160 pu setxy 400 + 20 * cos 30 155 pd setxy 400 + 40 * cos 30 165 pu setxy 400 225 lt 60 pd fd 50 rt 60 fd 50 rt 120 fd 50 pu rt 60 fd 20 pd lt 120 fd 20 rt 120 fd 10 rt 60 fd 20 rt 60 fd 50 pu rt 60 fd 10 pd rt 120 fd 50 ht end
(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
2023-04-13
Very cool! Here's a combination of your "burst" and "protect" subroutines:
to f pu sety 195 setx 390 pd repeat 10 [fire fd 20 rt 36] pu home end
Aaron
I didn't include this one in the blog post, but here's a bonus fun command:
to randwalk repeat 100 [rt random 360 fd 10] end
Matthew
Add a Comment
2023-03-14
A circle of radius \(r\) on a piece of paper can be thought of as a line through all the points on the paper that are a distance \(r\) from the centre of the circle.
The length of this line (ie the circumference) is \(2\pi r\).
Due to the curvature of the Earth, the line through all the points that are a distance \(r\) from where you are currently standing will be less than \(2\pi r\) (although you might
not notice the difference unless \(r\) is very big). The type of curvature that a sphere has is often called positive curvature.
It is also possible to create surfaces that have negative curvature; or surfaces where the length of the line through all the points that are a distance \(r\) from a point is more than \(2\pi r\).
These surfaces are called hyperbolic surfaces.
Hyperbolic surfaces
The most readily available example of a hyperbolic surface is a Pringle: Pringles are curved upwards in one direction, and curved downwards in the other direction.
It's not immediately obvious what a larger hyperbolic surface would look like, but you can easily make one if you know how to crochet: simply increase the number of stitches at a
constant rate.
If it was possible to continue crocheting forever, you'd get an unbounded hyperbolic surface: the hyperbolic plane.
Over the last few weeks, I've been working on adding hyperbolic levels to Mathsteroids, the asteroids-inspired game that I started making levels for in 2018.
There are quite a few different ways to represent the hyperbolic plane in 2D. In this blog post we'll take a look at some of these; I encourage you to play the Mathsteroids level for each one as you
read so that you can get a feeling for their behaviour.
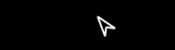
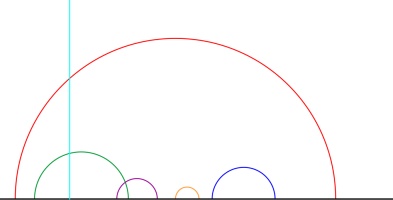
Poincaré disk
The Poincaré disk represents the hyperbolic plane as the interior of a circle. As objects move away from the centre of the circle, they appear smaller and smaller; and the circumference of
the circle is infinitely far from the centre of the circle. Straight lines on the hyperbolic plane appear on the Poincaré disk as either circles that meet the edge of the disk at right angles,
or straight lines through the centre of the circle.
One of the nicest properties of the Poincaré disk is that it correctly represents angles: If you measure the angle between to intersecting straight lines represented on the disk, then the value
you measure will be the same as the angles between the two lines in the actual hyperbolic plane.
This representation can be used to demonstrate some interesting properties of the hyperbolic plane.
In normal two dimensional space, if you are given a line and a point then there is exactly one line that goes through the point and is parallel to the first line.
But in hyperbolic space, there are many such parallel lines.
In Mathsteroids, there are two levels based on the Poincaré disk. The first level is bounded: you can only fly so far from the centre of the circle before
you hit the edge of the level and bounce back. (This prevents you from getting lost in the part of the disk where you would appear very very small.)
The second level is unbounded. In this level, you can fly as far as you like in any direction, but the point which is at the centre of the
disk will change when you go too far to prevent the ship from getting to small.
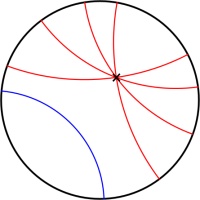
Beltrami–Klein disk
Simlar to the Poincaré disk, the Beltrami–Klein disk represents the hyperbolic plane using the interior of a circle, with the edge of the circle infinitely far away. Straight lines
in hyperbolic space will appear as straight lines in the Beltrami–Klein disk. The Beltrami–Klein disk is closely related to the Poincaré disk: the same line represented on both disks
will have its endpoints at the same points on the circle (although these endpoints are arguably not part of the line as they are on the circle that is infinitely far away).
Unlike in the Poincaré disk, angles are not correctly represented in the Beltrami–Klein disk. It can however be a very useful representation as straight lines appearing as straight lines
is a helpful feature.
Again, there are two Mathsteroids levels based on the Beltrami–Klein disk: a bounded level and an unbounded level.
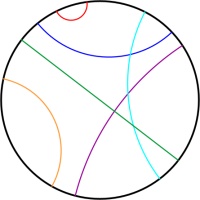
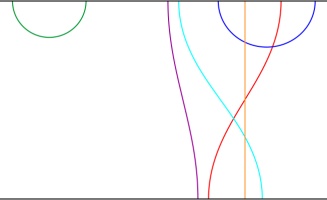
Poincaré half-plane
The Poincaré half-plane represents the hyperbolic plane using the half-plane above the \(x\)-axis. Straight lines in hyperbolic space are represented by either vertical
straight lines or semicircles with their endpoints on the \(x\)-axis.
Like the Poincaré disk, the Poincaré half-plane correctly represents the angles between lines.
There is one Mathsteroids level based on the Poincaré half-plane: this level is bounded so you can only travel so far away from where you start.
Band
The band representation represents the hyperbolic plane as the strip between two horizontal lines. The strip extends forever to the left and right.
Straight lines on the band come in a variety of shapes.
There is one Mathsteroids level based on the band representation: the bounded level.
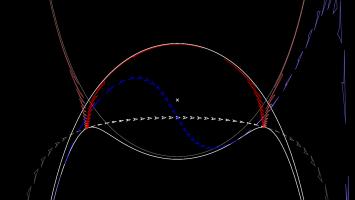
Hyperboloid and Gans plane
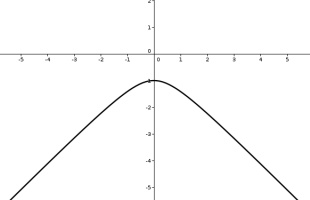
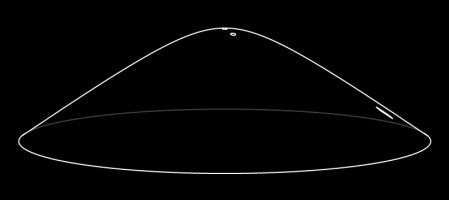
The hyperbolic plane can be represented on the surface of a hyperboloid. A hyperboloid is the shape you get if you rotate and hyperbola (a curve shaped like \(y=1/x\).)
Straight lines on this representation are the intersections of the hyperboloid with flat planes that go through the origin.
You can see what these straight lines look like by playing the (bounded) Mathsteroids level based on the hyperboloid.
The Gans plane is simply the hyperboloid viewed from above. There is a (bounded) Mathsteroids level based on the Gans plane.
(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
Add a Comment
2018-07-06
This is a post I wrote for round 1 of The Aperiodical's Big Internet Math-Off 2018, where Mathsteroids lost to MENACE.
A map projection is a way of representing the surface of a sphere, such as the Earth, on a flat surface. There is no way to represent all the features of a sphere on a flat surface, so if you want a map that shows a certain feature of the world, then you map will have to lose some other feature of the world in return.
To show you what different map projections do to a sphere, I have created a version of the game Asteroids on a sphere. I call it Mathsteroids. You can play it here, or follow the links below to play on specific projections.
Mercator projection
The most commonly used map projection is the Mercator projection, invented by Gerardus Mercator in 1569. The Mercator projection preserves angles: if two straight lines meet at an angle \(\theta\) on a sphere, then they will also meet at an angle \(\theta\) on the map. Keeping the angles the same, however, will cause the straight lines to no longer appear straight on the map, and the size of the same object in two different place to be very different.
The angle preserving property means that lines on a constant bearing (eg 030° from North) will appear straight on the map. These constant bearing lines are not actually straight lines on the sphere, but when your ship is already being buffeted about by the wind, the waves, and the whims of drunken sailors, a reasonably straight line is the best you can expect.
The picture below shows what three ships travelling in straight lines on the sphere look like on a Mercator projection.
To fully experience the Mercator projection, you can play Mathsteroids in Mercator projection mode here. Try flying North to see your spaceship become huge and distorted.
Gall–Peters projection
The Gall–Peters projection (named after James Gall and Arno Peters) is an area-preserving projection: objects on the map will have the same area as objects on the sphere, although the shape of the object on the projection can be very different to its shape on the sphere.
The picture below shows what three spaceships travelling in straight lines on a sphere look like on the Gall–Peters projection.
You can play Mathsteroids in Gall–Peters projection mode here. I find this one much harder to play than the Mercator projection, as the direction you're travelling changes in a strange way as you move.
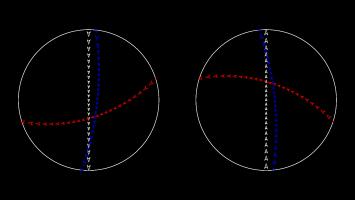
Azimuthal projection
An azimuthal projection makes a map on which the directions from the centre point to other points on the map are the same as the directions on the sphere. A map like this could be useful if, for example, you're a radio operator and need to quickly see which direction you should point your aerial to communicate with other points on the map.
The azimuthal projection I've used in Mathsteroids also preserves distances: the distance from the centre to the another points on the map is proportional to the actual distance on the sphere. This projection is used as the emblem of the UN.
The picture below shows three straight lines on this projection. You can play Mathsteroids in azimuthal mode here.
A retroazimuthal projection makes a map on which the directions to the centre point from other points on the map are the same as the directions on the sphere. If you're thinking that this is the same as the azimuthal projection, then you're too used to doing geometry on flat surfaces: on a sphere, the sum of the angles in a triangle depends on the size of the triangle, so the directions from A to B and from B to A aren't as closely related as you would expect.
The Craig retroazimuthal projection was invented by James Ireland Craig in 1909. He used Mecca as his centre point to make a map that shows muslims across the world which direction they should face to pray.
The picture below shows what three spaceships travelling in a straight lines on a sphere looks like on this projection.
You can play Mathsteroids in Craig retroazimuthal mode here to explore the projection yourself. This is perhaps the hardest of all to play, as (a) two different parts of the sphere overlap on the map, and (b) the map is actually infinitely tall, so quite a bit of it is off the edge of the visible game area.
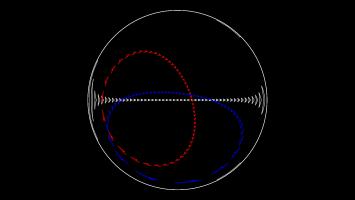
Stereographic projection
The final projection I'd like to show you is the stereographic projection.
Imagine that a sphere is sitting on a 2D plane. Take a point on the sphere. Imagine a straight line through this point and the point at the top of the sphere. The point where this line meets the 2D plane is stereographic projection of the point on the sphere.
This projection (backwards) can be used to represent the every complex number as a point on a sphere: this is called the Riemann sphere.
To make Mathseteroids playable after this projection, I split the sphere into 2 hemisphere and projected each seperately to give two circles. You can play Mathsteroids in stereographic projection mode here. Three spaceships travelling in straight lines on this projection are shown below.
... and if you still don't like map projections, you can still enjoy playing Mathsteroids on an old fashioned torus. Or on a Klein bottle or the real projective plane. Don't forget to take a short break from playing to head over to The Aperiodical and vote (voting now closed).
(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
Add a Comment
2016-12-23
In many early arcade games, the size of the playable area was limited by the size of the screen. To make this area seem larger, or to
make gameplay more interesting, many games used wraparound; allowing the player to leave one side of the screen and return on another.
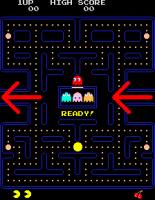
In Pac-Man, for example, the player could leave the left of the screen along the arrow shown and return
on the right, or vice versa.
Pac-Man's apparent teleportation from one side of the screen to the other may seem like magic, but it is more easily explained by
the shape of Pac-Man's world being a cylinder.
Rather than jumping or teleporting from one side to the other, Pac-Man simply travels round the cylinder.
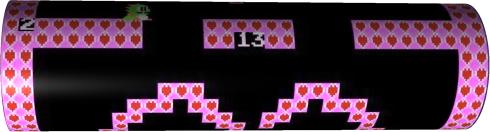
Bubble Bobble was first released in 1986 and features two dragons, Bub and Bob, who are tasked with
rescuing their girlfriends by trapping 100 levels
worth of monsters inside bubbles. In these levels, the dragons and monsters may leave the bottom of the screen to return at the top.
Just like in Pac-Man, Bub and Bob live on the surface of a cylinder, but this time it's horizontal not vertical.
A very large number of arcade games use left-right or top-bottom wrapping and have the same cylindrical shape as Pac-Man or Bubble Bobble.
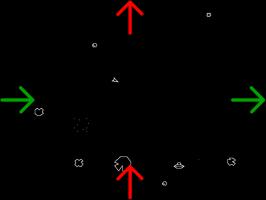
In Asteroids, both left-right and top-bottom wrapping are used.
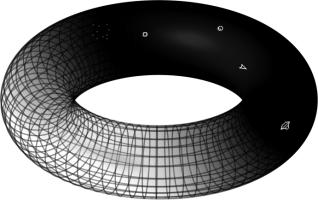
The ships and asteroids in Asteroids live on the surface of a torus, or doughnut: a cylinder around to make its two ends meet up.
There is, however, a problem with the torus show here. In Asteroids, the ship will take amount of time to get from the left of the screen
to the right however high or low on the screen it is. But the ship can get around the inside of the torus shown faster than it can
around the outside, as the inside is shorter. This is because the screen of play is completely flat, while the inside and outside halves of
the torus are curved.
It is impossible to make a flat torus in three-dimensional space, but it is possible to make one in
four-dimensional space.
Therefore, while Asteroids seems to be a simple two-dimensional game, it is actually taking place on a four-dimensional surface.
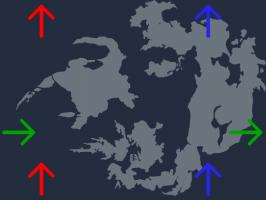
Wrapping doesn't only appear in arcade games. Many games in the excellent Final Fantasy series use wrapping on the world maps, as shown here
on the Final Fantasy VIII map.
Just like in Asteroids, this wrapping means that Squall & co. carry out their adventure on the surface of a four-dimensional flat torus.
The game designers, however, seem to not have realised this, as shown in this screenshot including a spherical (!) map.
Due to the curvature of a sphere, lines that start off parallel eventually meet. This makes it impossible to map
nicely between a flat surface to a sphere (this is why so many different map projections exist), and heavily complicates the task of making
a game with a truly spherical map. So I'll let the Final Fantasy VIII game designers off. Especially since the rest of the game is such
incredible fun.
It is sad, however, that there are no games (at leat that I know of) that make use of the great variety of different wrapping rules available. By only
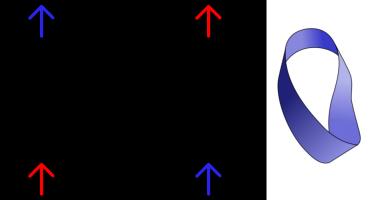
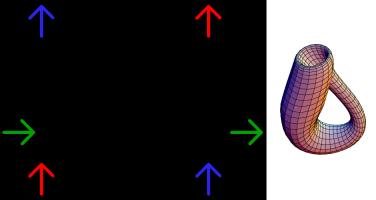
slightly adjusting the wrapping rules used in the games in this post, it is possible to make games on a variety of other surfaces,
such a Klein bottles or Möbius strips as shown below.
If you know of any games make use of these surfaces, let me know in the comments below!
(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
HyperRogue also has special modes which experiment with other geometries (spherical, and elliptic which is non-orientable). Hydra Slayer has Mobius strip and Klein bottle levels.
Zeno Rogue
HyperRogue is an example of a game that takes place on the hyperbolic plane. Rather than looping, the map is infinite.
See: http://zenorogue.blogspot.com.au/2012/...
See: http://zenorogue.blogspot.com.au/2012/...
maetl
Hyperrogue may be the only game in existence with a hyperbolic surface topology: http://www.roguetemple.com/z/hyper/
zaratustra
F-Zero GX had a track called Mobius Ring, that was... well, a Möbius ring.
F-Zero X had a more trivial track that was just the outward side of a regular ring, but it was rather weird too, because it meant that this was a looping track that had no turns.
F-Zero X had a more trivial track that was just the outward side of a regular ring, but it was rather weird too, because it meant that this was a looping track that had no turns.
Olaf
Add a Comment
2015-03-25
This is an article which I wrote for the
first issue of
Chalkdust. I highly recommend reading the rest of the magazine (and trying
to solve the crossnumber I wrote for the issue).
In the classic arcade game Pac-Man, the player moves the title character through a maze. The aim of
the game is to eat all of the pac-dots that are spread throughout the maze while avoiding the ghosts
that prowl it.
While playing Pac-Man recently, my concentration drifted from the pac-dots and I began to think
about the best route I could take to complete the level.
Seven bridges of Königsberg
In the 1700s, Swiss mathematician Leonhard Euler studied a related problem. The city of
Königsberg had seven bridges, which the residents would try to cross while walking around the
town. However, they were unable to find a route crossing every bridge without repeating one of them.

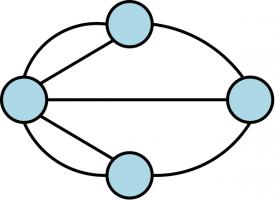
Diagram showing the bridges in Königsberg. If you have not
seen this puzzle before, you may like to try to find a route crossing them all exactly once before reading on.
In fact, the city dwellers could not find such a route because it is impossible to do so, as
Euler proved in 1735. He first simplified the map of the city, by making the islands into vertices (or nodes)
and the bridges into edges.
This type of diagram has (slightly confusingly) become known as a graph, the study of which is
called graph theory. Euler represented Königsberg in this way as he realised that the shape of the
islands is irrelevant to the problem: representing the problem as a graph gets rid of this useless information
while keeping the important details of how the islands are connected.
Euler next noticed that if a route crossing all the bridges exactly once was possible then whenever
the walker took a bridge onto an island, they must take another bridge off the island. In this way,
the ends of the bridges at each island can be paired off. The only bridge ends that do not need a
pair are those at the start and end of the circuit.
This means that all of the vertices of the graph except two (the first and last in the route) must have an even number of edges connected to them; otherwise there is no route around the graph
travelling along each edge exactly once. In Königsberg, each island is connected to an odd number of bridges. Therefore the route that
the residents were looking for did not exist (a route now exists due to two of the bridges being destroyed during World War II).
This same idea can be applied to Pac-Man. By ignoring the parts of the maze without pac-dots the pac-graph
can be created, with the paths and the junctions forming the edges and vertices respectively. Once this
is done there will be twenty-four vertices, twenty of which will be connected to an odd number of edges, and so it is impossible to eat
all of the pac-dots without repeating some edges or travelling along parts of the maze with no pac-dots.
This is a start, but it does not give us the shortest route we can take to eat all of the pac-dots: in
order to do this, we are going to have to look at the odd vertices in more detail.
The Chinese postman problem
The task of finding the shortest route covering all the edges of a graph has become known as the
Chinese postman problem as it is faced by postmen—they need to walk along each street to post
letters and want to minimise the time spent walking along roads twice—and it was first studied by
Chinese mathematician Kwan Mei-Ko.
As the seven bridges of Königsberg problem demonstrated, when trying to find a route, Pac-Man
will get stuck at the odd vertices. To prevent this from happening, all the vertices can be made into even
vertices by adding edges to the graph. Adding an edge to the graph corresponds to choosing an edge, or sequence
of edges, for Pac-Man to repeat or including a part of the maze without pac-dots. In order to complete the level
with the shortest distance travelled, Pac-Man wants to add the shortest total length of edges to the graph.
Therefore, in order to find the best route, Pac-Man must look at different ways to pair off the odd vertices and choose
the pairing which will add the least total distance to the graph.
The Chinese postman problem and the Pac-Man problem are slightly different: it is usually assumed
that the postman wants to finish where he started so he can return home. Pac-Man however can finish
the level wherever he likes but his starting point is fixed. Pac-Man may therefore leave one odd
node unpaired but must add an edge to make the starting node odd.
One way to find the required route is to look at all possible ways to pair up the odd vertices. With a low
number of odd vertices this method works fine, but as the number of odd vertices increases, the
method quickly becomes slower.
With four odd vertices, there are three possible pairings. For the Pac-Man problem there will be
over 13 billion (\(1.37\times 10^{10}\)) pairings to check. These pairings can be checked by a
laptop running overnight, but for not too many more vertices this method quickly becomes unfeasible.
With 46 odd nodes there will be more than one pairing per atom in the human body (\(2.53\times 10^{28}\)).
By 110 odd vertices there will be more pairings (\(3.47\times 10^{88}\)) than there are estimated to be atoms in the
universe. Even the greatest supercomputer will be unable to work its way through
all these combinations.
Better algorithms are known for this problem that reduce the amount of work on larger graphs. The number of
pairings to check in the method above increases like the factorial of the number of vertices. Algorithms are
known for which the amount of work to be done increases like a polynomial in the number of vertices. These algorithms
will become unfeasible at a much slower rate but will still be unable to deal with very large graphs.
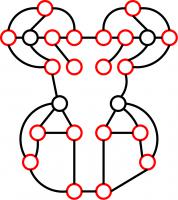
Solution of the Pac-Man problem
For the Pac-Man problem, the shortest pairing of the odd vertices requires the edges marked in red to be
repeated. Any route which repeats these edges will be optimal. For example, the route in green will be
optimal.
One important element of the Pac-Man gameplay that I have neglected are the ghosts (Blinky, Pinky,
Inky and Clyde), which Pac-Man must avoid. There is a high chance that the ghosts will at some point
block the route shown above and ruin Pac-Man's optimality. However, any route repeating the red edges
will be optimal: at many junctions Pac-Man will have a choice of edges he could continue along. It may
be possible for a quick thinking player to utilise this freedom to avoid the ghosts and complete an optimal
game.
Additionally, the skilled player may choose when to take the edges that include the power pellets,
which allow Pac-Man to reverse the roles and eat the ghosts. Again cleverly timing these may allow
the player to complete an optimal route.
Unfortunately, as soon as the optimal route is completed, Pac-Man moves to the next level and the
player has to do it all over again ad infinitum.
A video
Since writing this piece, I have been playing Pac-Man using
MAME (Multiple Arcade Machine Emulator). Here is one game I played along
with the optimal edges to repeat for reference:

(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
@William: You're right. In a number of places I could've turned round a few pixels earlier.
There seems to be no world record for just one Pac-Man level (and I don't have time to get good enough to speed run all 255 levels before it crashes!)
There seems to be no world record for just one Pac-Man level (and I don't have time to get good enough to speed run all 255 levels before it crashes!)
Matthew
This vid was billed as an "optimal" run but around 40 seconds in you eat one "pill" that you don't need to eat. Why don't you just speedrun the first level? This must have been done before. Can you beat the world record?
William
Add a Comment