Blog
Design your own flexagon
2015-03-03
This post explains how to make a trihexaflexagon with and images you like on the three
faces.
Making the template
To make a flexagon template with your images on, visit mscroggs.co.uk/flexagons. On this page, you will be
able to choose three images (png, jp(e)g or gif) which will appear on the faces of your flexagon.
Once you have created the template, save and print the image it gives you.
The template may fail to load if your images are too large; so if your template doesn't
appear, resize your images and try again.
Making the flexagon
First, cut out your printed tempate. For this example, I used plain blue, green and purple
images.
Then fold and glue your template in half lengthways.
Next, fold diagonally across the blue diamond, being careful to line the fold up with the purple
diamond. This will bring two parts of the purple picture together.
Do the same again with the blue diamond which has just been folded into view.
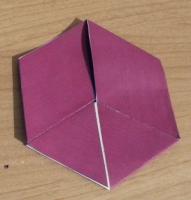
Fold the green triangle under the purple.
And finally tuck the white triangle under the purple triangle it is covering. This will bring the
two white triangles into contact. Glue these white triangles together and you have made a
flexagon.
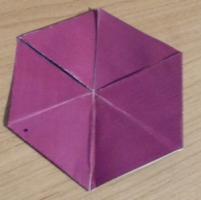
Before flexing the flexagon, fold it in half through each pair of corners. This will get it
ready to flex in the right places.
Now fold your flexagon into the following position.
Then open it out from the centre to reveal a different face.
This video shows how to flex a
flexagon in more detail.
(Click on one of these icons to react to this blog post)
You might also enjoy...
Comments
Comments in green were written by me. Comments in blue were not written by me.
Add a Comment